- Install SureFeedback & Addons
- Update SureFeedback
- Main Site Or Dedicated Installation?
- Caching & SureFeedback
- Dashboard Shortcode
- Project Shortcode (Below 3.1.x)
- Project Shortcode
- Hosting
- Cloudways Compatibility
- Activate SureFeedback License
- Subscribed Projects Shortcode (Below 3.1.x)
- Customization Settings
- Emails
- Permissions Cheatsheet
- Slack Integration
- Export Comments in PDF / CSV
- Known Issues
- Increasing WordPress Memory Limit
- WPEngine Cache Exclusion
- Litespeed Caching
- Emails Not Sending
- Flywheel Compatibility
- Debugging
- Varnish Caching
- Gridpane Compatibility
- Chrome Incognito: Session Expired Notice
- Breeze Compatibility
- W3 Total Cache Compatibility
- Website Comments Not working
- Swift Performance Caching
- Flywheel Cache Exclusion
- WPRocket Compatiblity
- Manage Licenses
- Generate Invoice
- Download Failed: Unauthorized
- Translate SureFeedback
- Client & Colleague Accounts
- Provide Project Access
- SureFeedback On External Site
- WPML For Multilingual Sites
- Automating SureFeedback Workflows With OttoKit
Adding a Subscribed Projects Shortcode 3.1.x and lower
Note: This documentation is for versions 3.1.x and lower. For version 3.2.0 and above, please check out the new shortcode documentation.
With the subscribed projects shortcode, you can show a currently logged-in user all the Projects they are currently subscribed to. This is an easy way to create a “client” page where they can see the approval status of all their projects, or create an overview page for yourself to keep track as well.
Add the shortcode to any page, and only projects the currently logged-in user is subscribed to will be shown.
Shortcode Permissions
Only projects the current user is subscribed to will be shown. The user must be logged in or nothing will display. If they are not subscribed to any projects, they will see, “You have not been added to any projects”.
Shortcode Styling
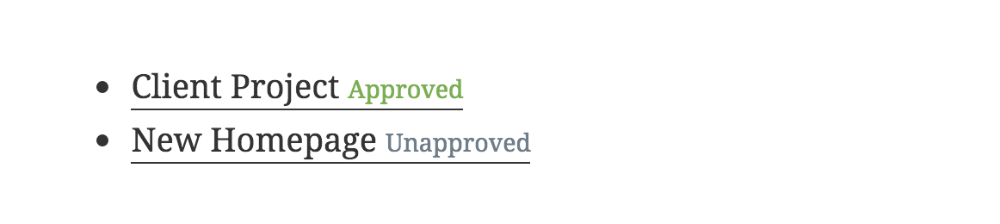
The list format of the SureFeedback subscribed projects shortcode shows each project name in an unordered list. You may need to add extra styling to change the look of the list.

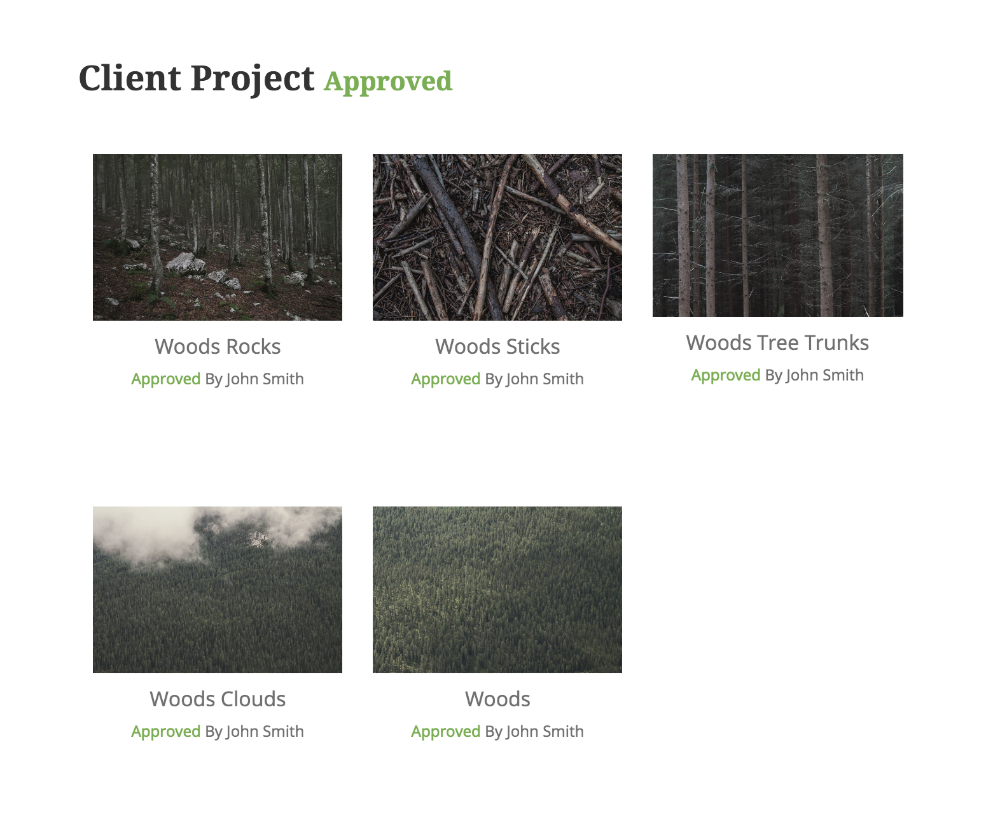
In order to best match your theme, the SureFeedback gallery format of the subscribed projects shortcode uses the same styling as your theme’s gallery shortcode styling. If your theme doesn’t have a gallery shortcode styling, then you’ll need to add your own styles to properly display the SureFeedback shortcode.

Adding A Shortcode
You can add a shortcode to any page or post you like. To add a shortcode, place the following code onto a page or post:
[ph_subscribed_projects]Shortcode Options
There are several other options for displaying the Subscribed Projects shortcode. Each is added to the shortcode for different options.
| Option | Value |
| format | gallery or list. Defaults to list. Gallery will display each project with it’s images in a gallery format, whereas list will display only the project titles in a list. |
| show_approvals | true or false. Defaults to true. Will show approvals next to the project title (if all images are approved) and below each gallery image that’s approved (if the gallery format is selected) |
| show_unapprovals | true or false. Defaults to true. Will show unapprovals next to the project title (if all images are notapproved) and below each gallery image that’s approved (if the gallery format is selected) |
| target | _blank or _self. Defaults to _blank. Clicking of project title opens in same or new (blank) window. |
| mockups | true or false Defaults to true. Changing this to 0 or false will disable mockup projects from being displayed. |
| websites | true or false Defaults to true. Changing this to 0 or false will disable website projects from being displayed. |
| multisite | true or false. Defaults to false. Changing this to 1 or true will search your multisite installation’s primary site for projects and websites |
| limit | Specify the number of mockup or website items to display per page. |
Gallery Format (Mockups Only) | |
| project_title | true or false. Defaults to false. Whether to display the project title above each grid. |
| approved_by | true or false. Defaults to false. Whether to display the user’s name who approved each image. |
| titles | true or false. Defaults to false. Whether to display the image titles below the thumbnails. |
| columns | Any number. Defaults to 3. Specify the number of columns. The gallery will include a break tag at the end of each row, and calculate the column width as appropriate. If columns is set to 0, no row breaks will be included. |
| size | Valid values include “thumbnail”, “medium”, “large”, “full” and any other additional image size that was registered with add_image_size(). Specify the image size to use for the thumbnail display. The default value is “thumbnail”. The size of the images for “thumbnail”, “medium” and “large” can be configured in WordPress admin panel under Settings > Media. |
You can add each option to the shortcode to display the project differently. For example, this would display each subscribed project in a gallery format with titles and show approval names:
[ph_subscribed_projects format=gallery titles=true approved_by=true]If you need any assistance with the shortcode, please contact us and we’d be happy to assist.
We don't respond to the article feedback, we use it to improve our support content.