Syncing Sketch with SureFeedback
Seamlessly sync your Sketch designs with SureFeedback, without any saving, exporting or uploading.
1. Install the Sketch Plugin
First you need to install the sketch plugin. To do that, get the latest release of the plugin here:
https://github.com/ajgagnon/projecthuddle-sketch-sync/releases
To Install: Click on “To install: download this file, unzip and double click on the .sketchplugin”. Once you download the zip file, unzip it, then click on SureFeedback.sketchplugin.
2. Get an API and Secret Key
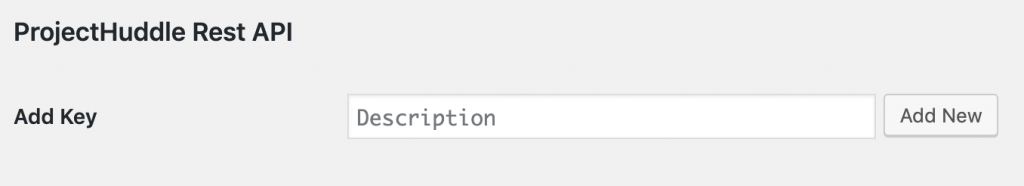
You’ll need to get an API and Secret key from your SureFeedback plugin WordPress installation in order to securely communicate with Sketch. To do this, login to your WordPress installation and navigate to your Users > Your Profile. You should see a SureFeedback API section:

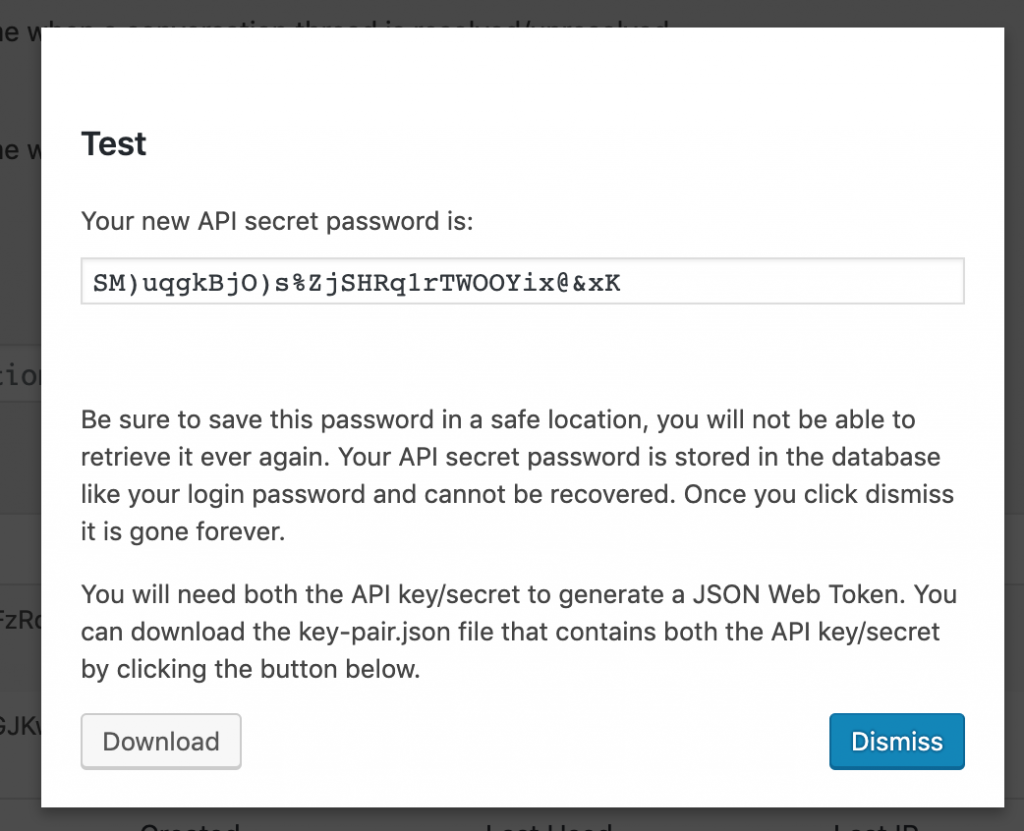
Type in “Sketch” for the description, then click “Add New”, then copy the “API Secret Password”.

You’ll need to keep track of this. It may be a good idea to click “download” this just in case you need to reference it again.
3. Connect Your Site
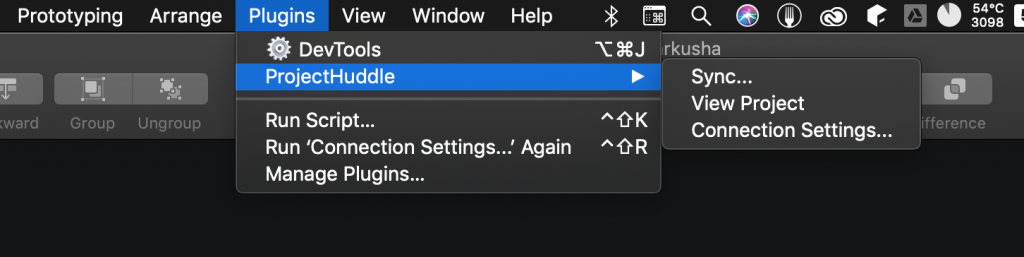
Once you have the sketch plugin installed, you’ll need to connect it to your site. You can do this by navigating to Plugins > SureFeedback > Connection Settings from the top of Sketch:

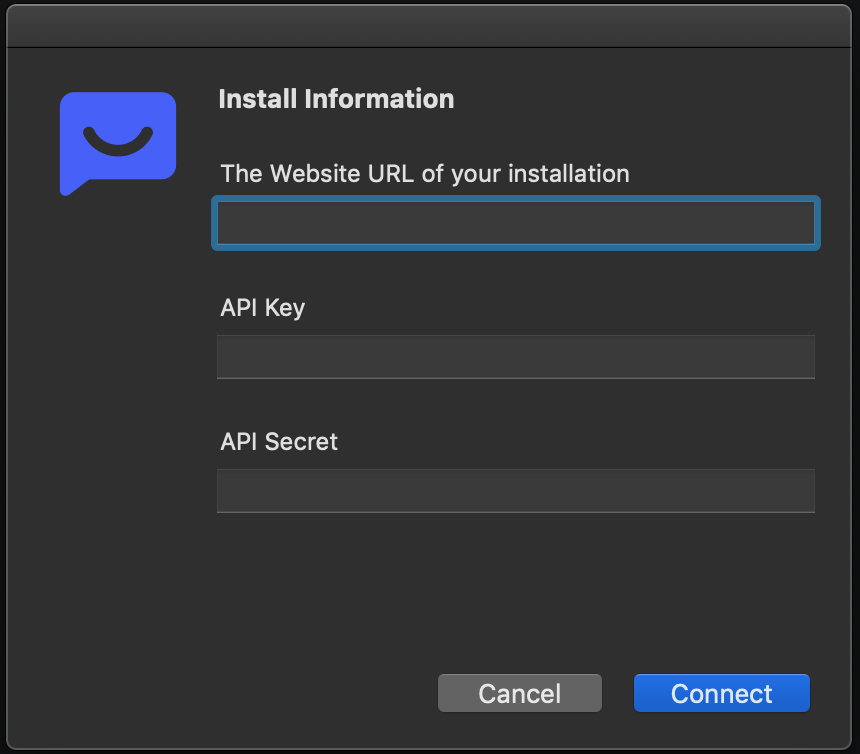
This will pull up a connection box that will ask you for your site url, your API Key and your API Secret.

Paste the secret you’ve copied from earlier, and your API Key from your profile page:

Important!
You must enter the exact url for your website including or excluding https and/or www.
You should see “Connection Successful” when you connect. If you do not, please reach out to support.
4. Sync your Project
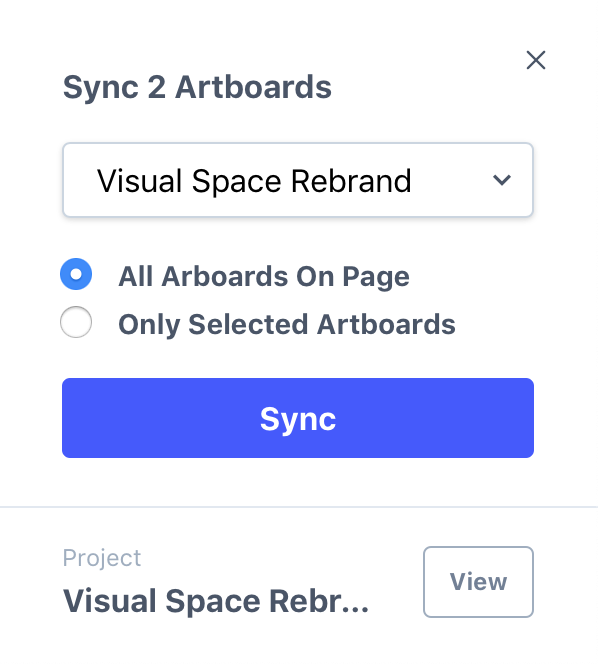
To sync a project, navigate to Plugins > SureFeedback > Sync… This will pull up sync options, where you can choose from the mockup projects on your site, as well as choose which artboards to sync.

Clicking “Sync” will start the sync. You should see a progress bar on the bottom of the screen. Feel free to keep working while it’s syncing in the background.
Troubleshooting
Some shared hosting has disabled the HTTP Authorization Header by default. To enable this option you’ll need to edit your .htaccess file adding the following to the TOP:
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
WPEngine
To enable the Authorization header option you’ll need to edit your .htaccess file adding the following:
SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1We don't respond to the article feedback, we use it to improve our support content.