Password protect a mockup
All mockups have an unguessable permalink automatically assigned, making it near impossible for someone to find the mockup without the link. However, you can also password protect mockups so that those viewing the mockup need to first enter the password before they’ll see it.
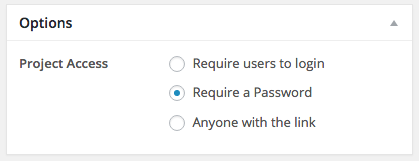
To password protect a mockup visit the Edit Mockup page on the back end of your site, from Mockups > All Mockups > Your Mockup Project. Toward the bottom of the Edit Mockup page under Options select Require a Password.

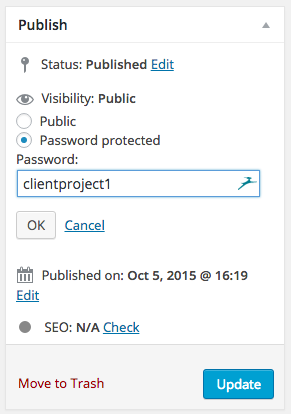
Selecting this option will prompt the screen up to the Publish settings, where you can enter a password of your choice for the mockup. Select OK and then Update to save your Password protected mockup.

To remove the password from the post simply go back to your Options > Project Access and select Anyone with the link or Require users to login, both effectively remove the password and make the post “public” (but remember, with an unguessable link).
We don't respond to the article feedback, we use it to improve our support content.