PDF Mockups Setup
You can use SureFeedback to upload and get live feedback on PDF documents.
This document shows you how you can upload a PDF into a new or existing project and some of its customization settings.
To add a new PDF, you’ll need to create a new Mockup project or add to an existing mockup project.

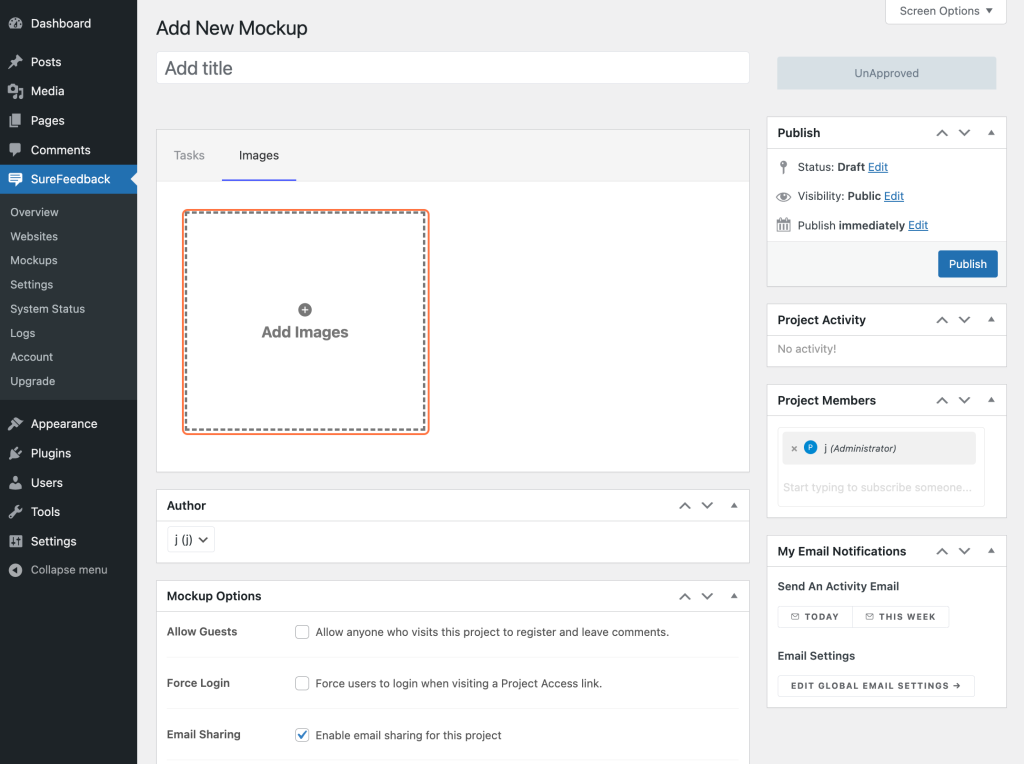
Once you are on the Add New Mockup page, you can add a new PDF by clicking Add Images. Upload your PDF file here.

Display Options
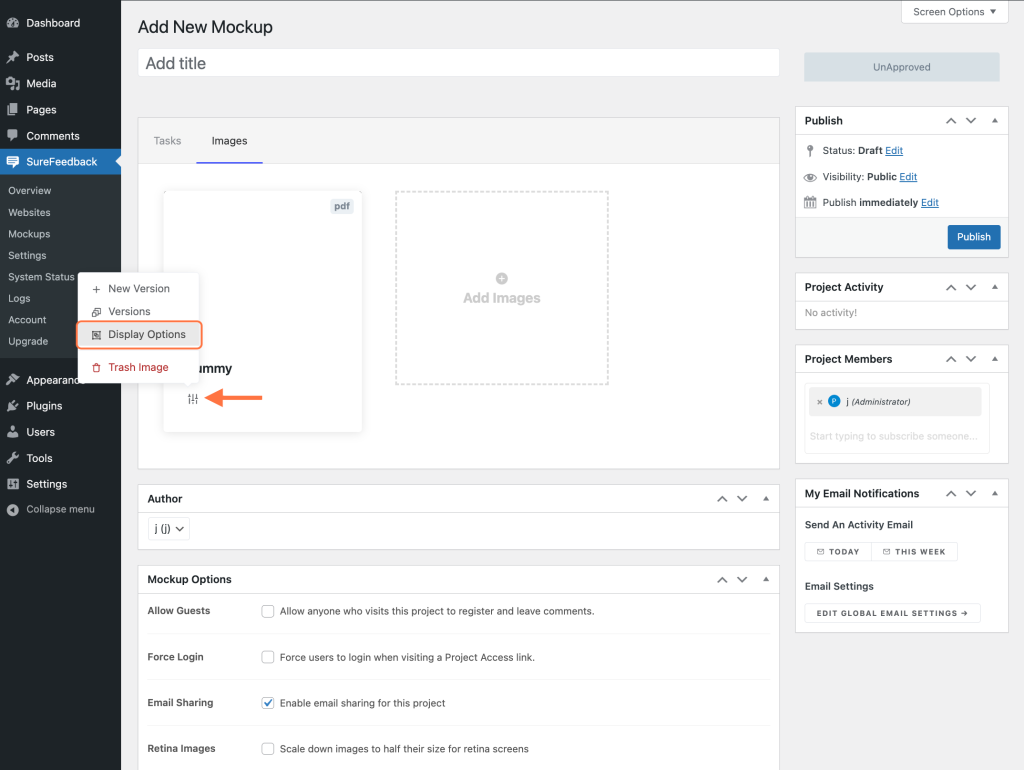
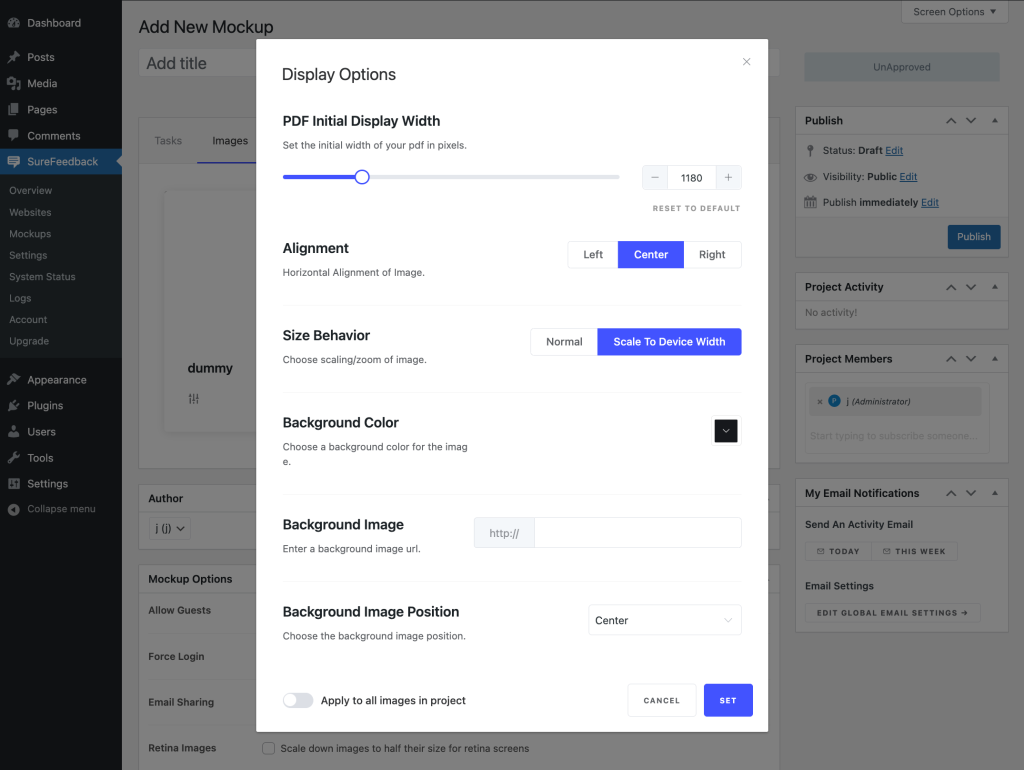
After you choose a PDF file to insert into the project, a popup will show some Display Options you can set for all the PDF pages. This lets you bulk set display options, like background, sizing, and more.

PDF Initial Display Width
With PDF files, you’ll notice an additional option called PDF Initial Display Width. Since PDF files themselves don’t have a set screen width, you can set the initial width when the PDF loads on the page.
The user can still zoom in/out of the PDF if they want, but this sets the default size so you have control over how it’s displayed.

Along with this, you also have the option to adjust alignment, size, background color, and more for your PDFs. Click on the Set button after you are done with the changes.
Mixing Images and PDF Files
You can mix images and PDF files in the same project. You can also add multiple PDF files to the project too! Arrange PDF pages and images together in the order of your choice using the drag-and-drop interface.

Versions
PDFs also support versions! Make sure the pdf file contains the same number of pages as the previous version. If the pages mismatch, additional pages will be ignored to not accidentally add or remove pages to the project.
Click on the Publish button once you’re done to make this PDF live.
That’s it! We hope this guide helped you. If you have any questions, please feel free to reach out!
We don't respond to the article feedback, we use it to improve our support content.