- Install SureFeedback & Addons
- Update SureFeedback
- Main Site Or Dedicated Installation?
- Caching & SureFeedback
- Dashboard Shortcode
- Project Shortcode (Below 3.1.x)
- Project Shortcode
- Hosting
- Cloudways Compatibility
- Activate SureFeedback License
- Subscribed Projects Shortcode (Below 3.1.x)
- Customization Settings
- Emails
- Permissions Cheatsheet
- Slack Integration
- Export Comments in PDF / CSV
- Known Issues
- Increasing WordPress Memory Limit
- WPEngine Cache Exclusion
- Litespeed Caching
- Emails Not Sending
- Flywheel Compatibility
- Debugging
- Varnish Caching
- Gridpane Compatibility
- Chrome Incognito: Session Expired Notice
- Breeze Compatibility
- W3 Total Cache Compatibility
- Website Comments Not working
- Swift Performance Caching
- Flywheel Cache Exclusion
- WPRocket Compatiblity
- Manage Licenses
- Generate Invoice
- Download Failed: Unauthorized
- Translate SureFeedback
- Client & Colleague Accounts
- Provide Project Access
- SureFeedback On External Site
- WPML For Multilingual Sites
- Automating SureFeedback Workflows With OttoKit
Project Shortcode
Note: This documentation is for versions 3.2.0 and higher. For version 3.1.x and below, please check out the old shortcode documentation.
Overview
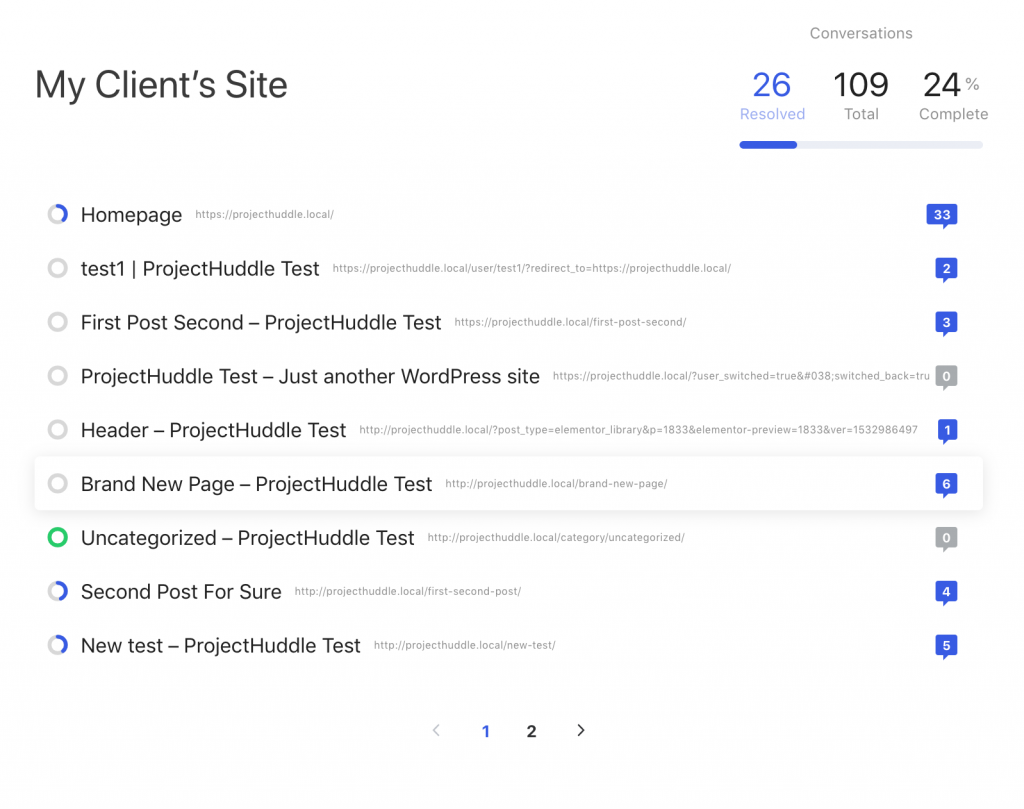
The project shortcode lets you embed a specific project on a page so a user can see progress, comments and more. While you can share direct links from the dashboard shortcode, a project shortcode will display a project with a specific id on the page.
[ph_project id=4]
Adding the Shortcode
You can add a shortcode to any page or post you like. To add a shortcode, place the following code onto a page or post, where the ID is the ID of the project:
[ph_project id=4]Finding a Project ID
If you’re looking for the ID of a specific project, you can find it on your WP Admin Dashboard by navigating to SureFeedback > Mockups or SureFeedback > Websites (depending on what type of project it is). Once you see a list of Mockups or Websites, click the name of the project or website you’re wanting to use in the shortcode. Once you are on the Edit Website or Edit Mockup page, look in the URL of your browser, and you should see something that looks like this:
https://yoursite.com/wp-admin/post.php?post=5670&action=edit
The post= part will show you the ID, in this case it’s 5670:
https://yoursite.com/wp-admin/post.php?post= 5670&action=edit
Then add this to the ph_project shortcode to display this on your site page:
[ph_project id=5670]Shortcode Options
There are several other options for displaying the shortcode that lets you tweak what functionality is included.
| Option | Value |
| id (required) | The ID of the project you want to display. |
| columns | The number of columns to show for mockup project grids. Defaults to 3. |
| per_page | The number of projects to show per page. Defaults to 9. |
Example:
If you only want to show a mockup project with an ID of 4, 12 images per page in 2 columns.
[ph_project id=4 per_page=12 columns=2]How Permissions Work
If the user is not logged in, a WordPress login form will display. If they do not have access to the project, an alert will tell them they don’t have permission to access the project.

Upgrading from 3.1.x
If you are upgrading from 3.1.x, the project_huddle shortcode will function the same as the new ph_project shortcode. This is so the project_huddle will still display things, but the options won’t be the same. If you have an existing project_huddle shortcode, you’ll need to update the options to match these new options.
We don't respond to the article feedback, we use it to improve our support content.