Mockup Settings
Global Mockup Settings
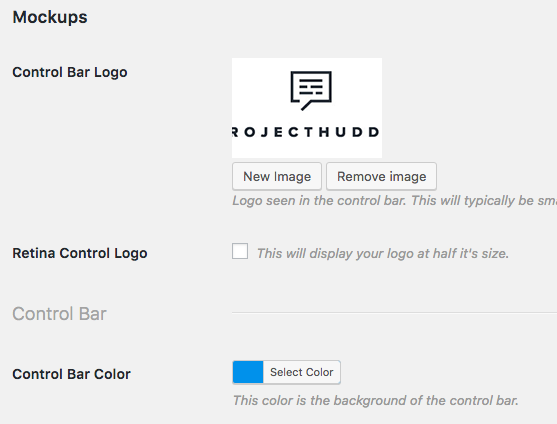
Under Settings > Mockups you will be able to access customization settings specifically for Mockup projects. Upload a control bar logo, adjust the control bar color to match your brand. Be sure to click “Save” at the bottom of the page.

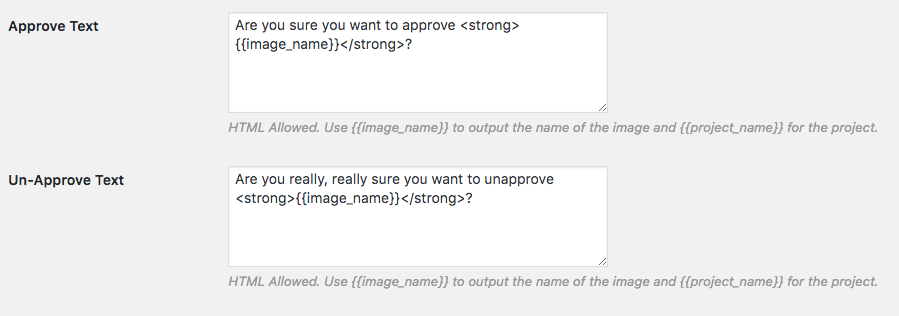
Under the Approvals tab you can also change the approval/un-approval text that clients or team members see when an item is approved or unapproved. You can use HTML in these fields and the image name or project name will appear when entered between brackets, as shown below.

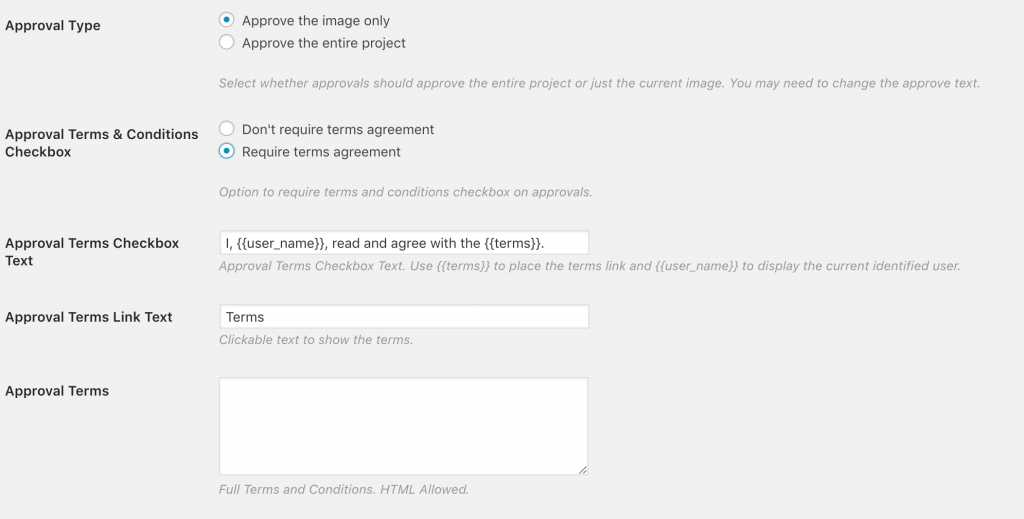
Lastly, you can select the Approval Type, whether each individual image has to be approved or if the entire project is approved. When you select “Require terms agreement” more options are populated for custom approval terms.

Mockup Project Settings
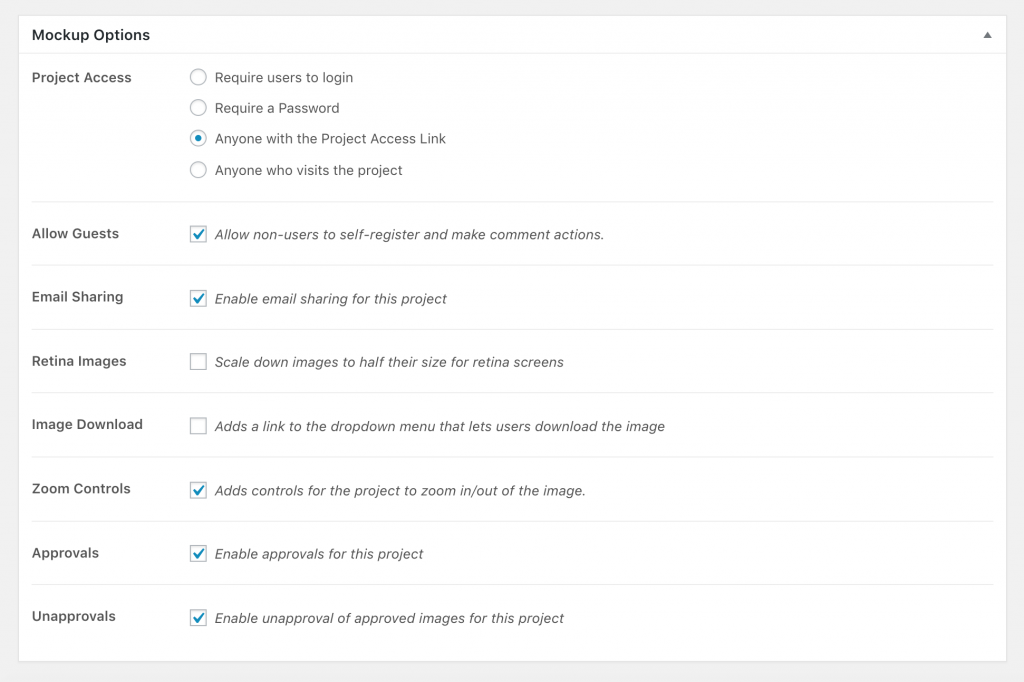
There are several Mockup Options within a meta box toward the bottom of the project page ( SureFeedback > Mockups > Your Mockup Project). Project Access can be set per project. Learn more about Access options in the article How to give project access.

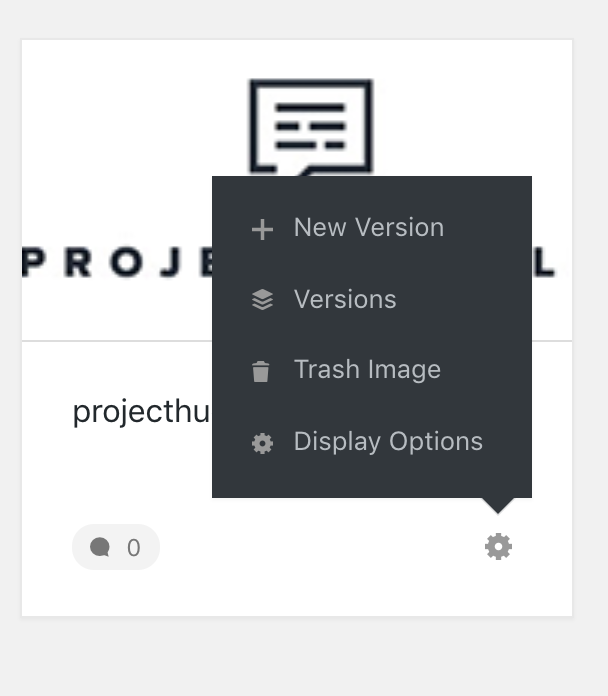
To change the specific settings for an image click the gear symbol in the bottom right corner of that image and select Display Options.

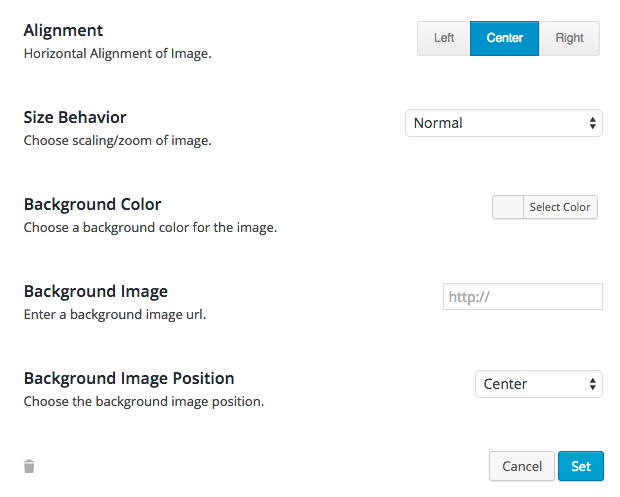
You can change alignment and size behavior as well as background colors / images and it’s positioning. Once you’ve changed any of the settings listed below, click Set and then click Publish or Update to save the project changes.

Adding new versions and viewing previous versions of images is another option for each individual image when you select the gear symbol. Read the article Adding and Restoring Versions for more information.
We don't respond to the article feedback, we use it to improve our support content.