
Are you a freelancer, web designer, or website developer who creates websites for clients? If so, how do you receive design feedback?
We’re guessing it could be via emails going back and forth, online Zoom calls at a time convenient for your clients, and if you are in the same town, one on one meetings.
Suppose you are a solo developer, great. You’ve got a clear understanding of the design feedback and can start implementing those changes. If you work in a team, you’ve got to coordinate and ensure that every team member is up to speed with the required changes.
You repeat the same process until your client has approved your work.
What if there’s an easier way to get feedback from clients? What if clients could provide you with visual feedback that you and your team can view? And all this, without any of you having to leave the comfort of your desk.
That’s where annotation tools come in!
Using an annotation tool, the entire feedback process is simplified. Clients get to provide feedback visually, and you (or your team) get to see precisely what changes are required. You also get to add comments once the changes have been made to keep everyone up to date.
Web annotations tools are a huge time saver and help collaborate and get feedback quickly.
In this article, we’ve covered the best design feedback and annotation tools for web designers.
Before we get started, let’s dive into some basics.
What Is a Website Annotation Tool?
An annotation tool is an application to add additional information to a page, image, or database. The additional information can be drawn visually or added using a text editor.

And we are not talking of just web designs. Annotation tools can add additional information and feedback on presentations, case studies, whiteboards, and more.
So, you could be a business consultant, coach, or teacher who’d like a more professional way of taking notes instead of using bits and pieces of paper.
Consider this.
You’ve just completed creating a web design and sent it to your client. Your client adds feedback and comments on your design.
Want to add some extra text above the button? Want to resize or edit images? Want to change the color scheme? No problem.
Simply click the area on the design that needs improvement and add your feedback.
Everyone can see exactly where the improvements are required and can go about implementing them.
It’s a much easier way of marking areas of a design, document, or any piece of content with text, image, signatures and other forms of content.
Annotation tools are not meant only for the web either.
Different Types of Annotations
There are three different types of annotation tools.
Screen Annotation
Ever wanted to edit the screen you are sharing during, let’s say, a Zoom meeting with your team members? Maybe add some text, comments and convey your point of view a little better?
As the name suggests, this tool is available to annotate different screen applications.

Manual Annotation
Manual annotation is manually reading a document and providing additional information like Comments in Microsoft Word or Suggestions in Google Docs.
Collaborative Annotation
This kind of annotation is used to collaborate and teach students. Many classroom applications have similar annotation features that add layers to the whiteboard or display showing everyone’s contribution.
What to Consider When Choosing an Annotation Tool
Are all annotation tools the same? Can you go with just about any tool in the market? Do you go in with a free or paid option?
We get it. You’d like to be sure before you spend money.
Then consider these points before making your choice.
Functionality
It all begins here.
You’ll need to figure out if the tool you consider helps with your exact requirement. Does it enhance workflow? Does it serve the purpose? Does it have all the features you want? Is it easy to use?
Each tool has its own unique features, and opting for one is purely based on what you’re looking for and any essential features you need.
Efficiency
We could put this as part of functionality. However, when narrowing down on your options, look for one that is efficient and performs well.
Is it easy to add annotations? Do you need to install software? Is training required to learn how to annotate? Is it easy for non-technical clients to use?
One way you could go about it is to check if there’s a demo available. Of course, if the tool is free, you could go ahead and try it out. If it’s a paid tool, look out for a trial version.
This way, you’ll know if the annotation tool is worth considering before committing to a particular solution.
Price
Finally, look at the pricing options. Look at what features are included in any free versions, and premium versions. Then compare each product to see which tool offers what features.
You may find a tool that has all the features you want and is free. While the paid options would indeed have a lot more to offer, you may not require all the additional features.
You could do fine with the limited features available in the free version.
9 Best Website Annotation Tools (Free And Paid)
Now that we’ve got a sense of what to look out for while selecting a website annotation tool, let’s look at some of the most popular options.
1. SureFeedback

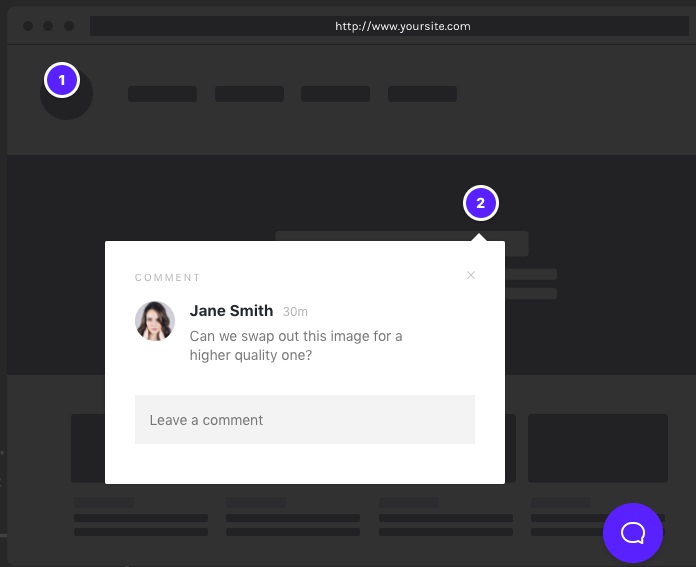
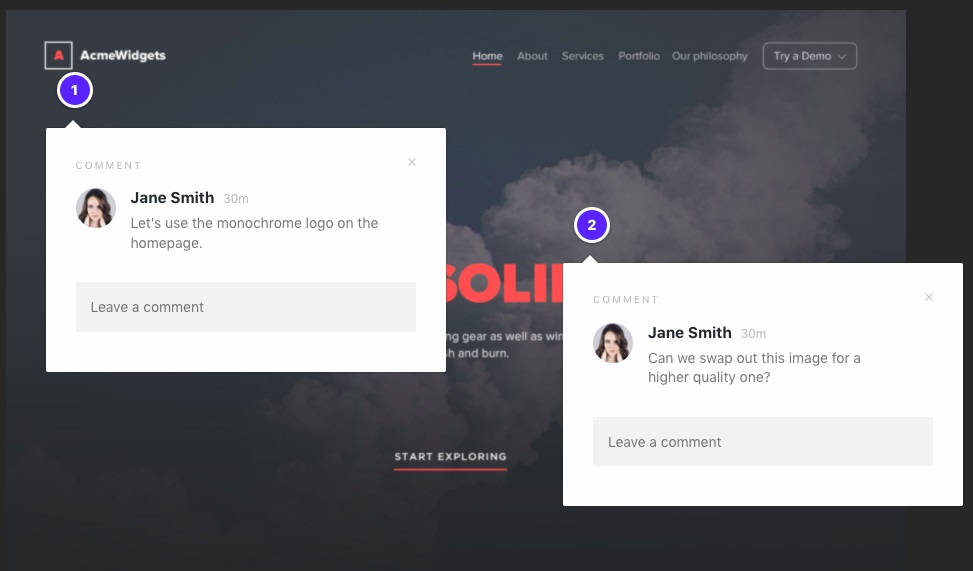
When it comes to getting design feedback, very few do it better than SureFeedback. It’s just like adding sticky notes to your designs.
SureFeedback is a WordPress plugin that makes getting client feedback and approval on your projects super easy. Just point, click, and comment. It’s as simple as it gets.
And the best bit, it is all hosted on your WordPress site. You needn’t pay for any third-party service.
Tracking and managing progress has never been easier. Once you receive client feedback, you can assign a team member to the task. They can, in turn, update the progress and completion of the assigned task. Thereby ensuring that the entire project workflow is seamless.
Features of SureFeedback
- Easy to install on your existing WordPress site without any additional configuration
- Manage all your projects and feedback in one place
- Leave comments directly on web pages
- You can completely customize your SureFeedback interface to match your brand without writing any code
- Integrate SureFeedback with more than 1500 apps using Zapier
- Works great on mobile devices
- 100% white-label design
Pros of SureFeedback
- SureFeedback makes managing all your project tasks super easy
- Hosted on your site, domain and server, so your work stays with you
- Use SureFeedback on unlimited websites, irrespective of the platform
- SureFeedback is GPL-licensed. This means you can modify or reuse the code just the way you want
- 1-on-1 direct email support
Cons of SureFeedback
- There’s a 14-day money-back guarantee.
SureFeedback Price
SureFeedback has a regular version which costs $109, and a professional version which is $139. Both plans allow you to have unlimited mockups, websites, and users. In the professional version, you get the additional file upload, PDF support, and access to future addons.
2. InVision

InVision is another popular annotation tool used for more than just getting design feedback. You can create, brainstorm, and test designs and prototypes together. InVision allows users to take images from different sources and convert them into designs that can be tested on any device.
Using its drag and drop features, you can easily create workable prototypes. The prototypes are clickable, making it easy for clients and designers to comment and provide feedback.
Features of InVision
- Create, brainstorm, and share designs online
- Design prototypes
- Project management tools
- Real-time online meetings and whiteboarding
- Premade and custom templates
- Advanced team management and security
Pros of InVision
- Simple and intuitive interface
- Provides tools for wireframe drawing, flow mapping
- Integrations with third-party applications
- Efficiently manage multiple assets across clients and projects
- Ideal for prototyping
- Create a prototype and quickly share links with colleagues and clients
Cons of InVision
- Limited customer support
- Considerable learning curve
InVision Price
InVision has a free version. But this comes with limited options and allows only three freehands and online collaboration. For unlimited collaborations, you’ll have to upgrade to a subscription plan that starts at $4 monthly per active user when billed annually.
3. Mockplus

Mockplus is a one-stop product design platform for designers and teams around the world to stay connected and productive. Thanks to its simple interface, individuals and teams with different design experiences can work on the same projects collaboratively.
Mockplus is available as a cloud solution or for desktop. It covers everything that a design team may need to create perfect web and mobile app design, all the way from low-fi wireframing, prototyping and collaborating to developer handoff.
Features of Mockplus
- Co-design fully interactive prototypes with premade templates and UI elements
- Invite team members to work on the same project via a link
- Share and test web and mobile apps on real devices
- Review prototypes and leave comments directly on UIs for faster discussion and iteration
- Turn third-party designs into detailed specs, assets and code snippets for easy coding
- Allow developers to inspect design specs with simple clicking or hovering
Pros of Mockplus
- Powerful collaboration tool for design work
- Contains lots of tools to help streamline workflows
- Clear messaging system to track moves, adds and changes
- Code generation tool for fast CSS
- Secure system with full backups
Cons of Mockplus
- It’s expensive compare to alternatives
- A lot of tools to get to grips with
Mockplus Price
Mockplus Cloud costs from $199 per year for 5 users while Mockplus Classic costs from $139 per year for a single user.
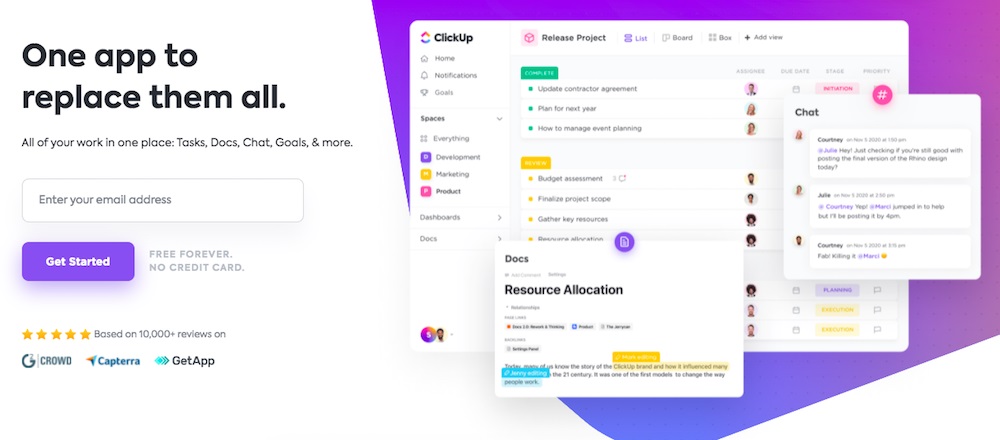
4. ClickUp

ClickUp is an advanced project management solution that can be used for more than just annotation tasks. Whether to monitor productivity, streamline teamwork, resource management, or even capture, markup, and edit screenshots, ClickUp can handle just about anything.
Using ClickUp’s annotation features, you can easily add comments to files and images. Simply select the desired file, add comments and assign it to anyone you want. It’s that simple. You also have an option to install the ClickUp Chrome extension to annotate, which is a neat touch.
Features of ClickUp
- ClickUp’s Everything view gives you a bird’s eye view of all the tasks across the organization. Sort, filter, and view as required
- Organize teams and departments into Spaces and projects into Folders
- Everything in ClickUp can be customized without writing any code
- Use 50+ actions, triggers, and conditions to automate routine tasks
- Templates for checklists, use cases and tasks to speed up workflow
- Integrates with 1,000+ tools to help sync your team calendars, cloud storage, and more
Pros of ClickUp
- User-friendly interface
- Assign tasks to team members easily
- Drag and drop feature to easily manage tasks
- Find all your project resources quickly with the Smart Search feature
- Feature-rich free version available
- Available for desktop, mobile, and browser
Cons of ClickUp
- White-labeling is available only in the Enterprise version
ClickUp Price
ClickUp has a free forever plan. If you are starting out, this should do just fine. The paid plans start from $5 per user per month.
5. Usersnap

Usersnap is a customer feedback app that allows you to capture screens and use annotation tools to leave comments and more. Just click, screenshot, and send. That’s how easy Usersnap makes it for anyone to send visual feedback.
You get to pin comments on the screenshots directly. Usersnap can also be used as feedback or a bug tracking tool. Annotations can be organized into projects, and you can then add team members to them.
Usersnap has a WordPress plugin, perfect for your WordPress site.
Features of Usersnap
- Collect feedback and bug reports inside your web application/website
- Cloud-based solution
- Get visual tickets with the screenshot
- Collect in-app feature requests and invite volunteer testers
- Allow customers to see and track their suggestions
- Customize the feedback widget and apply your brand’s colors
- Use the browser extensions to capture and send feedback
Pros of Usersnap
- Easily customizable
- Easy to install and integrate with several platforms
- Organize customer feedback
- Responsive customer support
Cons of Usersnap
- No search functionality to filter out submitted feedback
- Attachments aren’t allowed when communicating user feedback
Usersnap Price
You can try Usersnap for free using the 15-day trial offer. The paid plans start from $19 per month, all the way up to $329 per month.
6. Annotate

Annotate is an annotation tool that helps with document collaboration and productivity. From drafting a new document to collaborating with team members during the entire process and finalizing it, the Annotate platform makes it super easy.
Want to have a quick discussion regarding the document? No problem! Invite team members, both within your organization and outside, to contribute. Everyone gets to work on the same document, start discussions around specific paragraphs, sentences, and even diagrams. You could also organize your documents into folders and workspaces too.
Features of Annotate
- Intuitive and easy to use design that helps users start collaborating quickly
- Create notes within a document and assign them to team members
- Document viewer and live chat feature allows you to resolve and make changes to your documents in real-time
- Export document to formats such as PDF and MS Word
- Annotate will enable you to manage all your documents better using the document management feature. You get to access them on the go, from any device
Pros of Annotate
- Seamless integrations with third-party apps
- Create workflows within documents
- Set user permission and restrict access for external collaborators
- Store your documents either in the Annotate cloud or your private cloud
Cons of Annotate
- No support for Android and iOS mobile apps
Annotate Price
While there is a limit on the number of users and the maximum storage, you can start using Annotate for free. For anything more, you can upgrade to their paid plans.
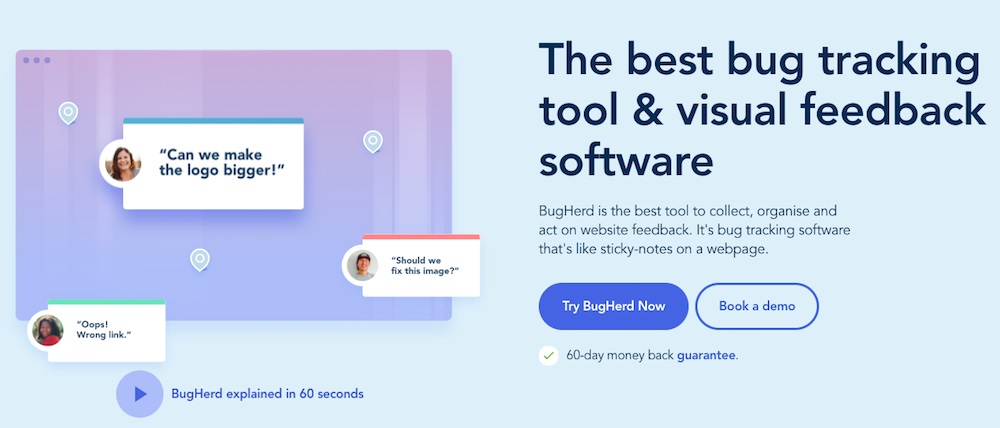
7. BugHerd

BugHerd is a bug tracking and visual feedback platform that allows you, your team, and clients to efficiently collect and act on feedback. You can pin feedback directly to your web page elements with just a simple point and click.
BugHerd can be used via a browser extension as well. Capture screen recordings or screenshots to annotate. BugHerd also provides additional technical information, such as the browser and operating system being used.
Features of BugHerd
- Collect and manage website feedback from one location
- Simply point and click to provide website feedback
- Feedback sent to a Task Board, similar to a kanban-like environment
- Record a video of the screen to provide feedback
- Real-time commenting
Pros of BugHerd
- Simple to set up and incredibly easy to use
- Invite unlimited clients and stakeholders to give feedback
- BugHerd members can view their tasks and comments in their personalized dashboard
- Use desktop, tablet, or mobile to give website feedback
Cons of BugHerd
- Limited third-party integrations allowed
BugHerd Price
You can try BugHerd free for 14 days. The paid plans start from $39 per month for five members.
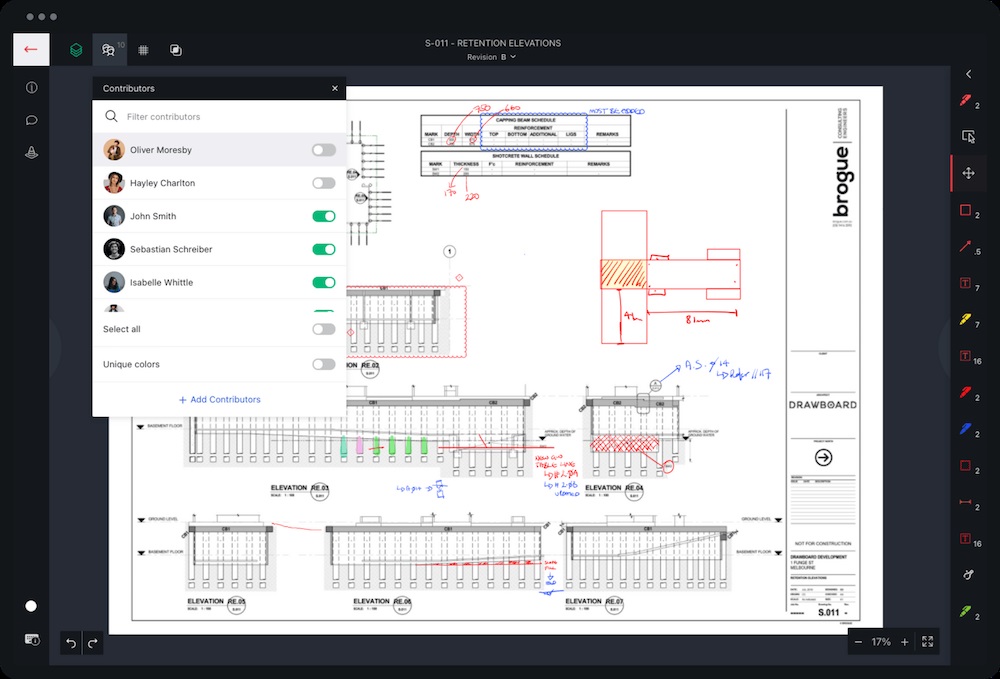
8. Drawboard Projects

Drawboard Projects is a design feedback and annotation tool more suited to provide feedback on PDF documents. The tool allows you to collaborate in real-time with your team members. You can invite external partners with limited-time access with just a few clicks.
You can annotate using digital ink, pin issues to any part of a drawing, assign responsibilities, set a due date, and much more.
Features of Drawboard Projects
- Markup any PDF file
- Offers a time-restricted review link for guest access
- Add comments/feedback and pin an issue to a specific area
- Enhance searchability by adding tags
- All markups have their timestamp and name
Pros of Drawboard Projects
- Easily assign and track progress
- Integration with apps like Google drive and Procore
- Mark up on Windows 10, iOS, or any web browser
Cons of Drawboard Projects
- Managing projects into folders unavailable
- Limited third-party Integrations available
Drawboard Projects Price
You can start with Drawboard Projects for free using the 30-day trial period offer. Paid plans start from $24 per month and support up to 1000 drawings.
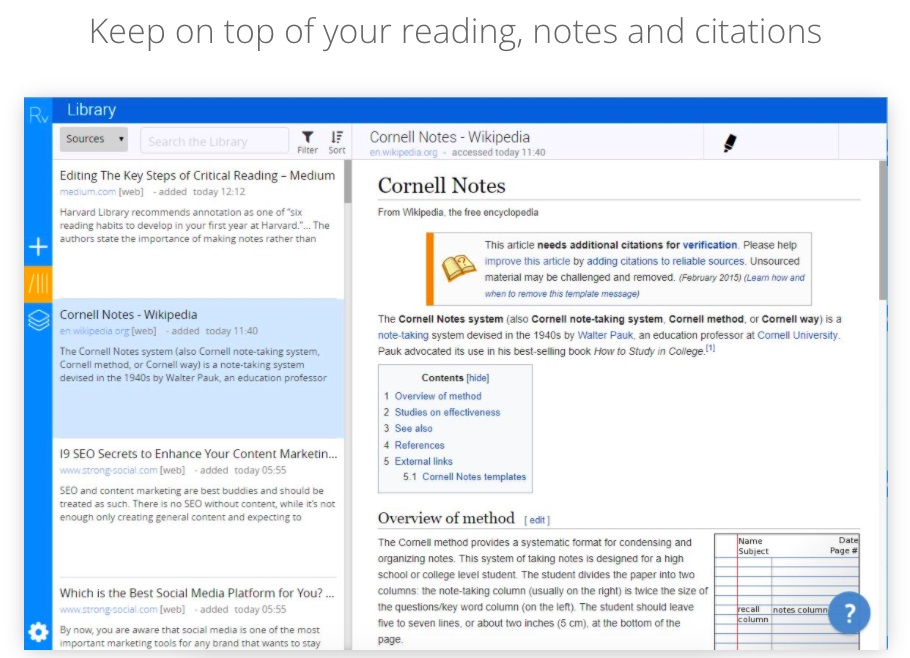
9. RevNote

Looking for an annotation tool that works like a bookmark? One where you can highlight and annotate text that you feel would be helpful for the future? RevNote is one such tool.
RevNote allows you to clip, annotate an entire web page and store them in the cloud. This way, you needn’t worry if the page exists in the future or not. Search from your entire library of snippets and make use of the annotations.
However, RevNote doesn’t allow user collaboration in its current state.
Features of RevNote
- Clip an article using the RevNote Highlighter chrome extension
- Annotate directly in the browser using your RevNote highlighter pen
- Categorize your research and highlights by theme
- Filter through your highlights based on specific themes
- Everything is stored in the cloud, making it easy to access your research from anywhere
Pros of RevNote
- Drag, drop, and organize your annotations
- Easily categorize your annotations
- Access from anywhere
- Save as you discover
Cons of RevNote
- Accessible via Chrome browser only
RevNote Price
You can use RevNote for free, allowing 100MB storage and three projects.
Website Annotation Tool FAQs
Here are a few frequently asked questions by our users. While most of them have been covered above, we’ll have them explicitly answered here.
How do you use annotation tools?
Annotation tools can be accessed via an application installed on your desktop, web browser, or by using a browser extension.
After you have installed the tool, it’s as easy as clicking on an element that needs improvement and adding your comments or feedback. You also get to assign team members to the particular comment for further review or action.
What software is used for annotations?
There are several annotation tools and software available in the market. Some are free, and some are paid.
Some popular ones include SureFeedback, ClickUp, InVision, among others. We’ve covered the best annotation tools available for getting feedback in this article to help you.
What are annotation examples?
This depends on the kind of annotation. We’ve covered the three different types of annotations – screen annotation, manual annotation, and collaborative annotation.
So, if it’s a screen annotation, it can be adding feedback and comments on designs and websites. An example of collaborative annotation is when you invite team members and maybe even clients to collaborate and work in real-time to work on the feedback and comments.
How do I annotate?
Annotating is relatively straightforward. Most tools make it easy. It’s as easy as pointing, clicking, and adding comments. Different tools work in different ways, but our favorite, SureFeedback, offers a simple point, click and comment mechanism.
How do you annotate something online?
You can annotate by either using the web browser, uploading a document, PDF, or image into your annotation cloud-based tool, or using a browser extension. Much will depend on the app you’re using, but most in this list offer a simple process for adding comments and providing feedback.
Conclusion
Whether you’re a freelancer or a design team working for clients, there will undoubtedly be lots of back-and-forth communication.
Keeping track of all these communications can get overwhelming. The tool you use could require training and offer the potential for clients to become frustrated or worse with delays and convoluted processes.
This is where annotation tools come in handy.
Annotation tools make it easy to receive visual feedback for your designs and documents. They make it easy to precisely understand what improvements are required by the clients.
Additionally, the tools allow you to collaborate with team members and speed up the entire workflow, which benefits everyone.
While all the tools mentioned above are great, SureFeedback combines powerful features with ease of use. It’s simple to install and use, requires minimal training, and provides an intuitive opportunity for clients to show and tell with their feedback.
Sign up for SureFeedback and get better feedback today!
Recommended Articles
Getting Website Feedback From Your Client – A Video Walkthrough by WPCrafter.com
Customize SureFeedback to match your brand.